Mobile MVPs with React Native
Philip // The Bakery - @bakeryhq
# 🙋
### Let's keep this interactive
### MVP
> In product development, the minimum viable product (MVP) is a product with just enough features to gather validated learning about the product and its continued development.
source: [Wikipedia](https://en.wikipedia.org/wiki/Minimum_viable_product)
### React Native (RN)
- ~~web page inside native container~~
- ~~standard React components plugged into native containers~~
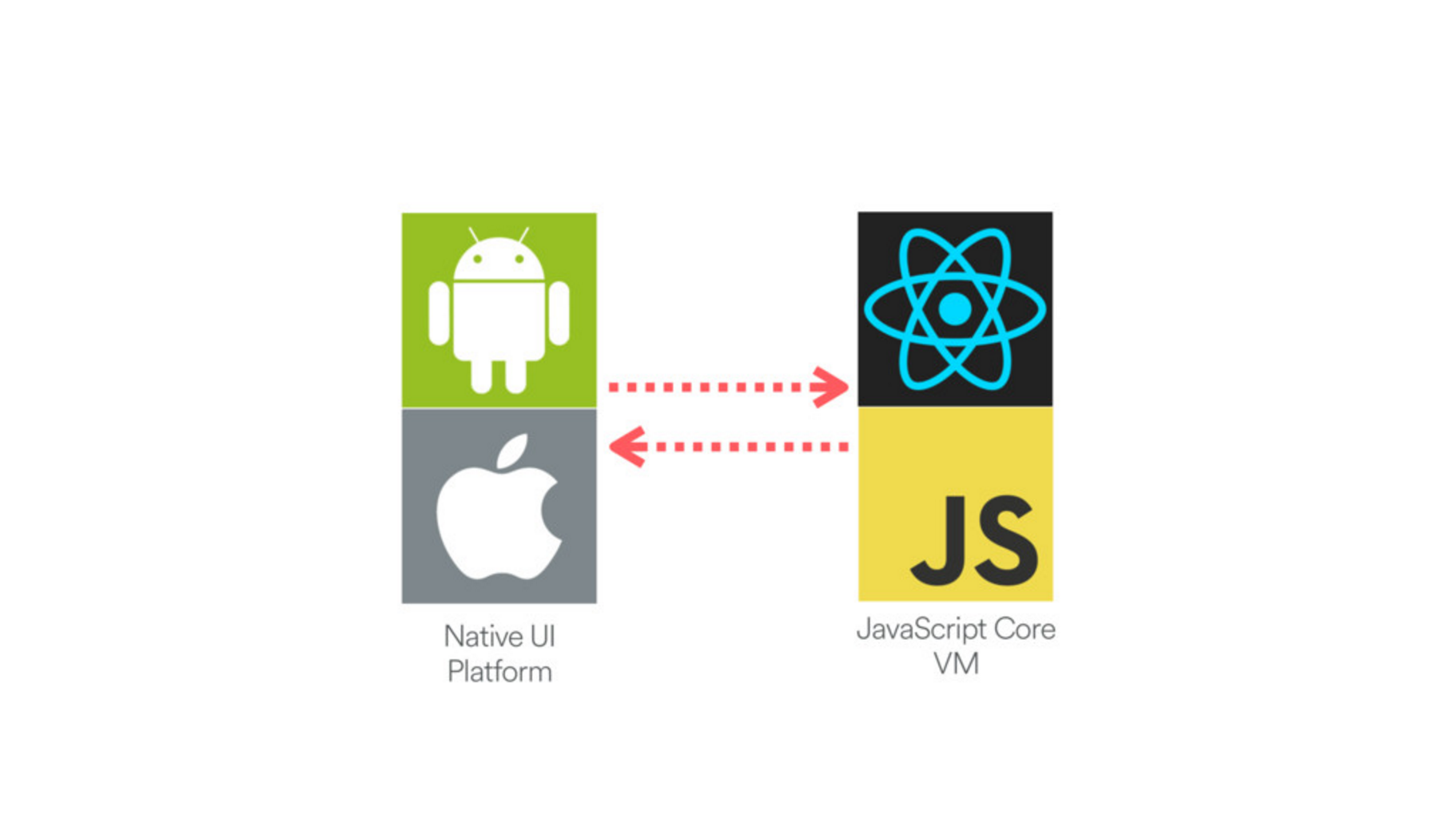
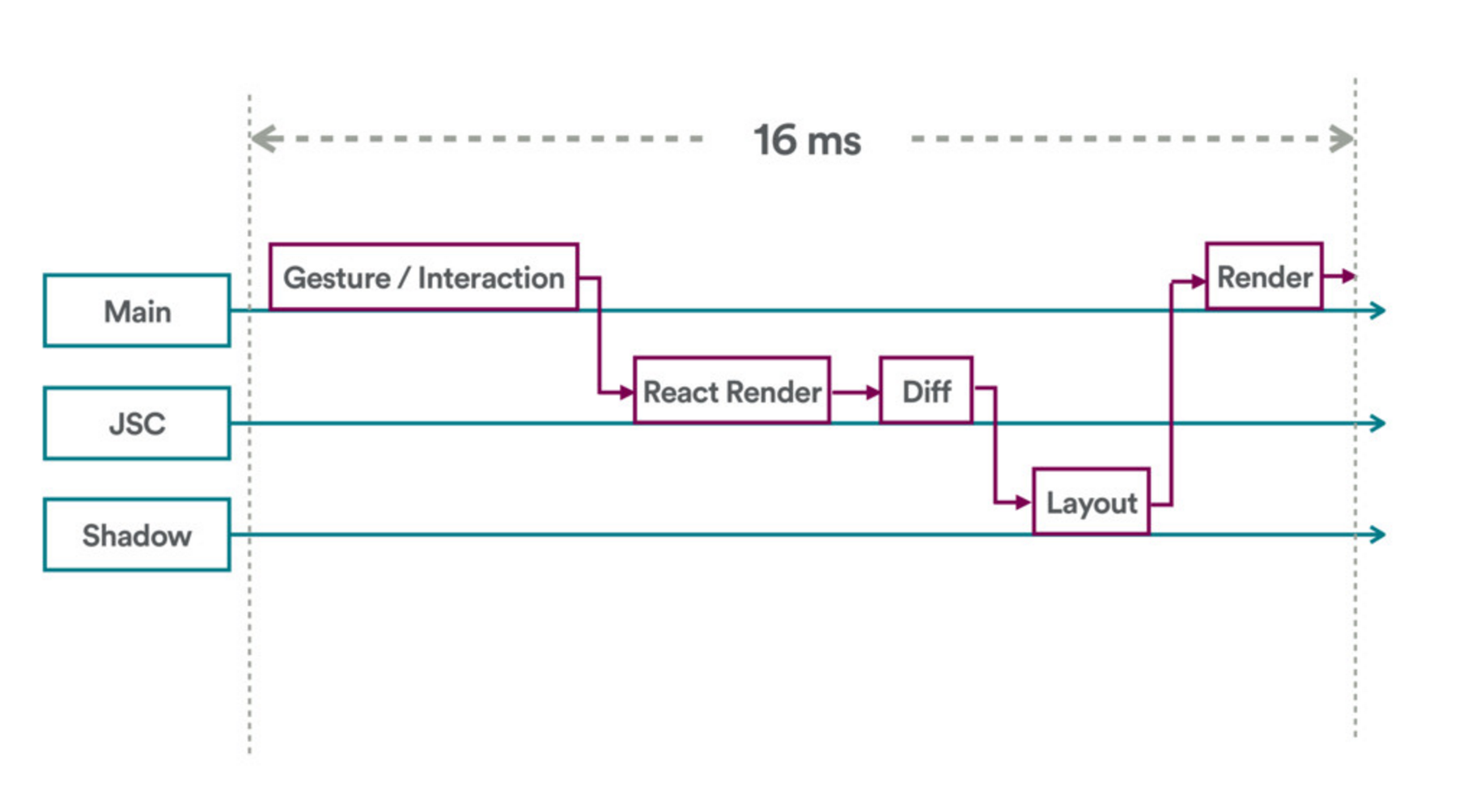
- React component model
- Native bridge
- Platform specific native components

source: [React Native @ Airbnb](https://speakerdeck.com/felipecsl/react-native-at-airbnb)

source: [React Native @ Airbnb](https://speakerdeck.com/felipecsl/react-native-at-airbnb)
### RN: What's inside
- basic components for Android and iOS
- networking stack
- access to native device API
- utility for connecting your own native components
- custom bundler (not webpack) + hot reload
- styling using js (flexbox + standard jazz)
### RN for MVPs
- development speed ++
- 2 platforms at a time
- js everywhere
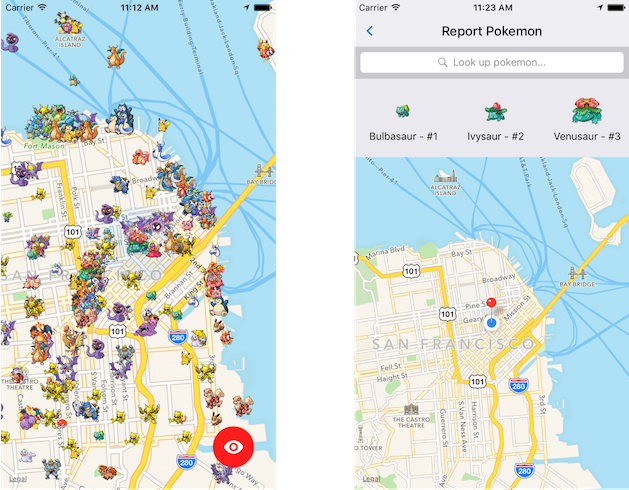
### Pokemon Maps

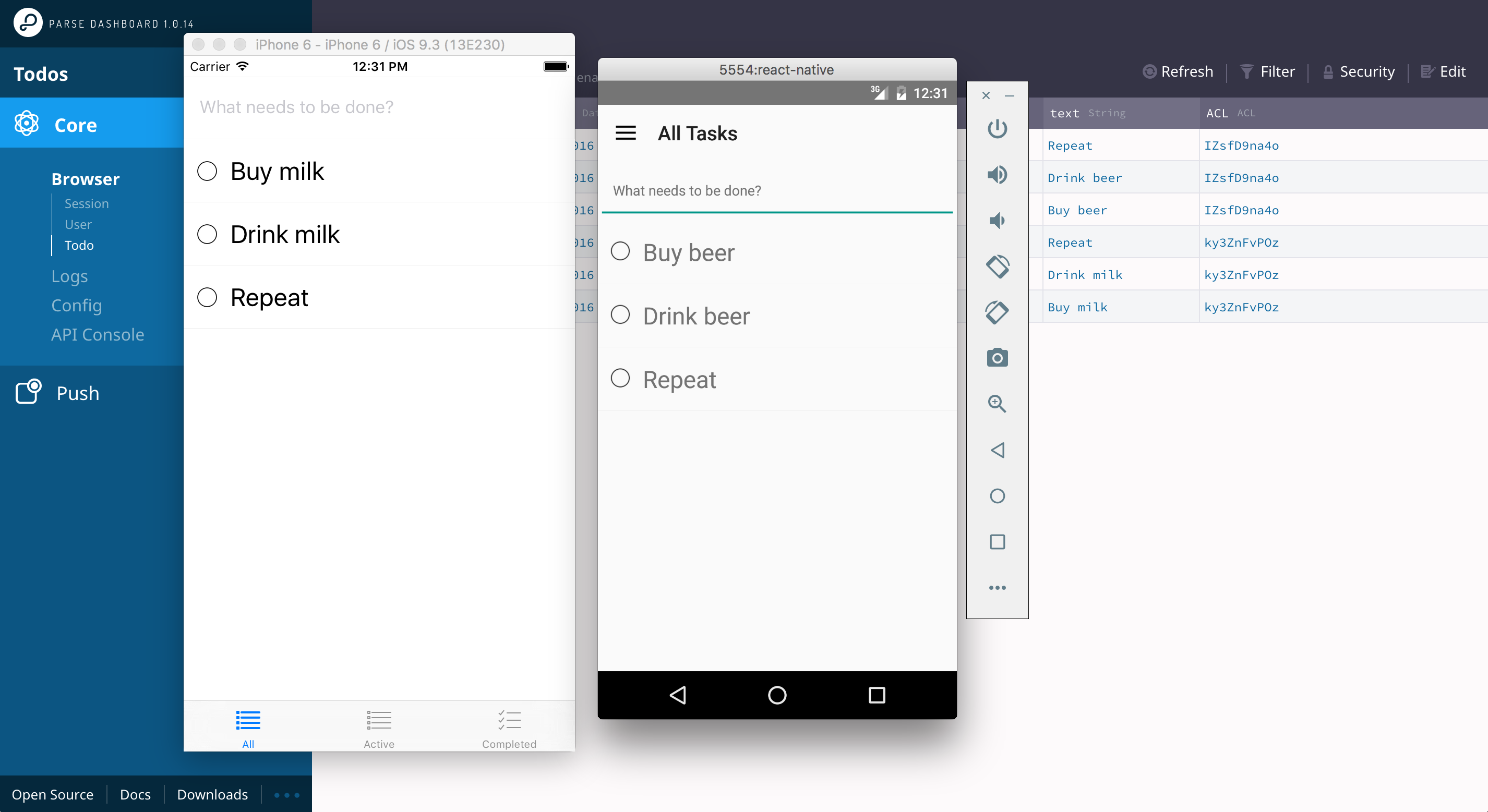
### TodoMVC

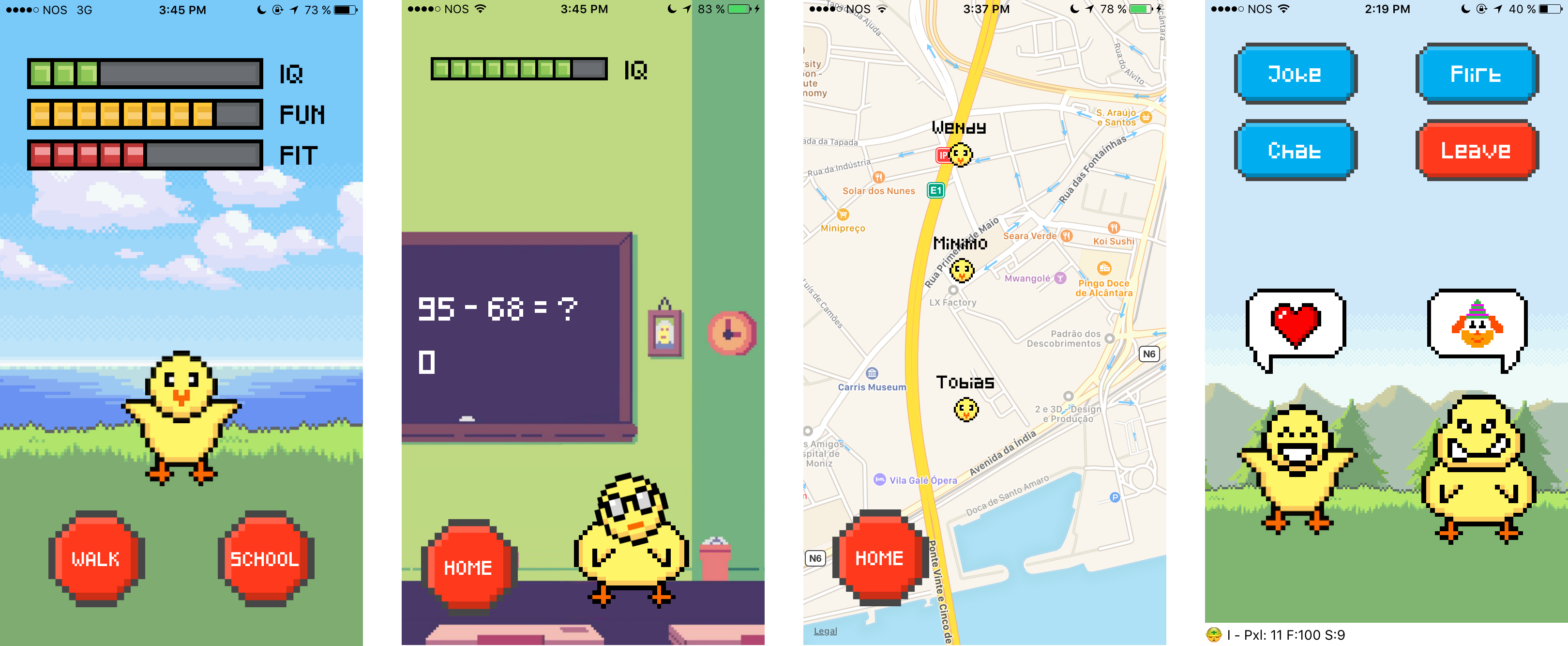
### Pixelinho

### Our 🌟 stack 🌟

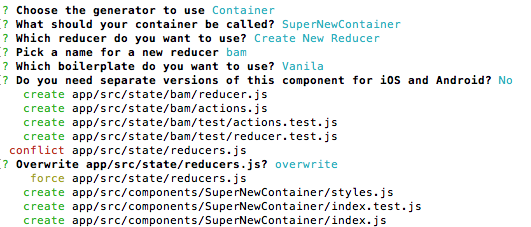
### Generators
- initial scaffolding
- components/containers/reducers/models/sagas etc
- ! use them past initial scaffolding
### Type less

### RN
- standard stuff
- Redux for state management
- Reselect for performant selectors
- Sagas for side effects
- Mocha + Enzyme for testing
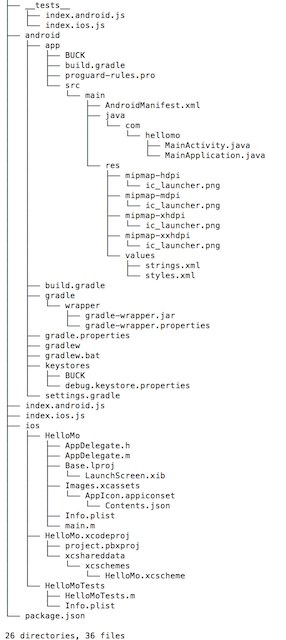
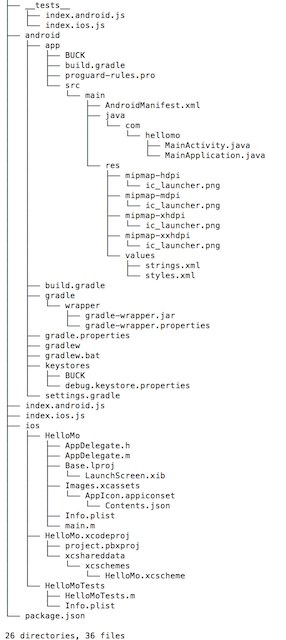
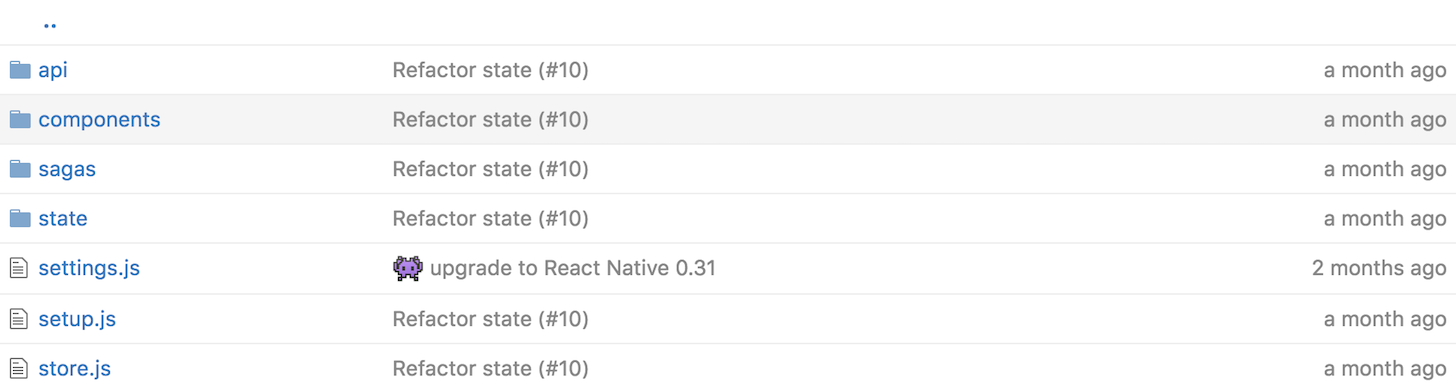
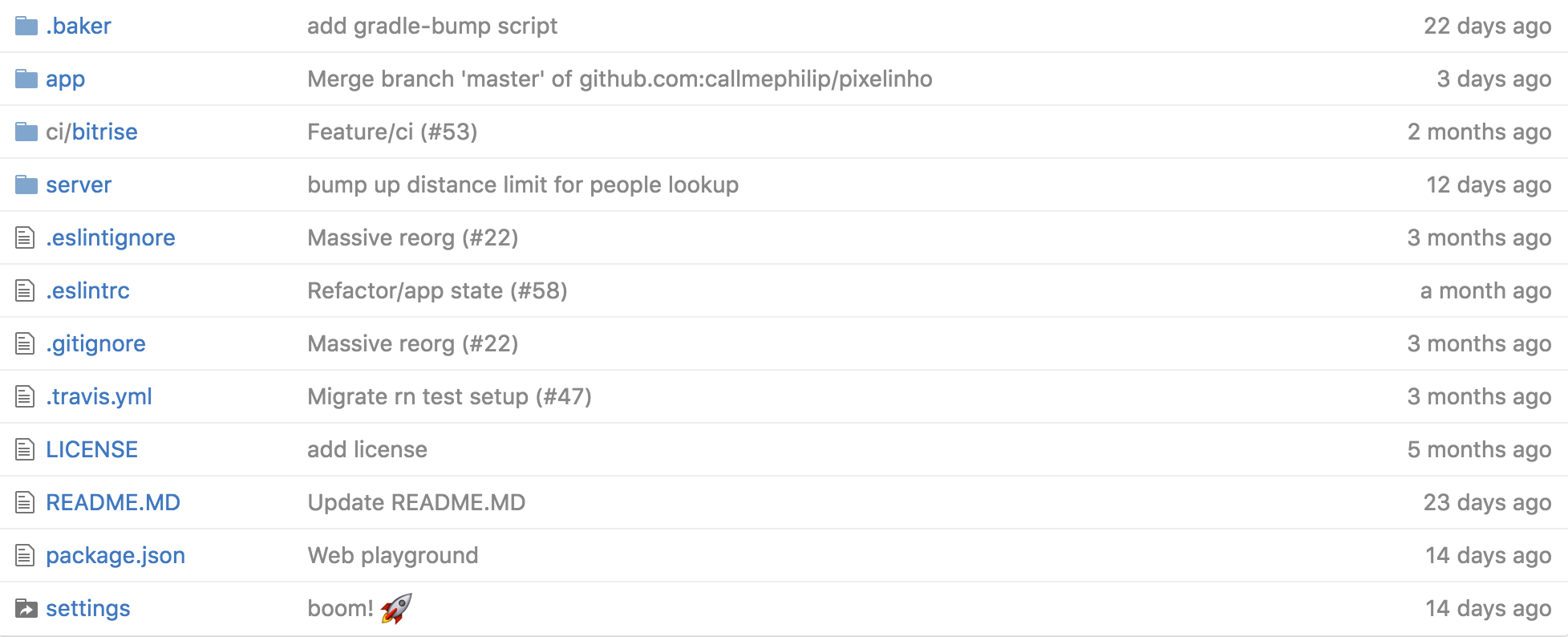
### RN: App Directory

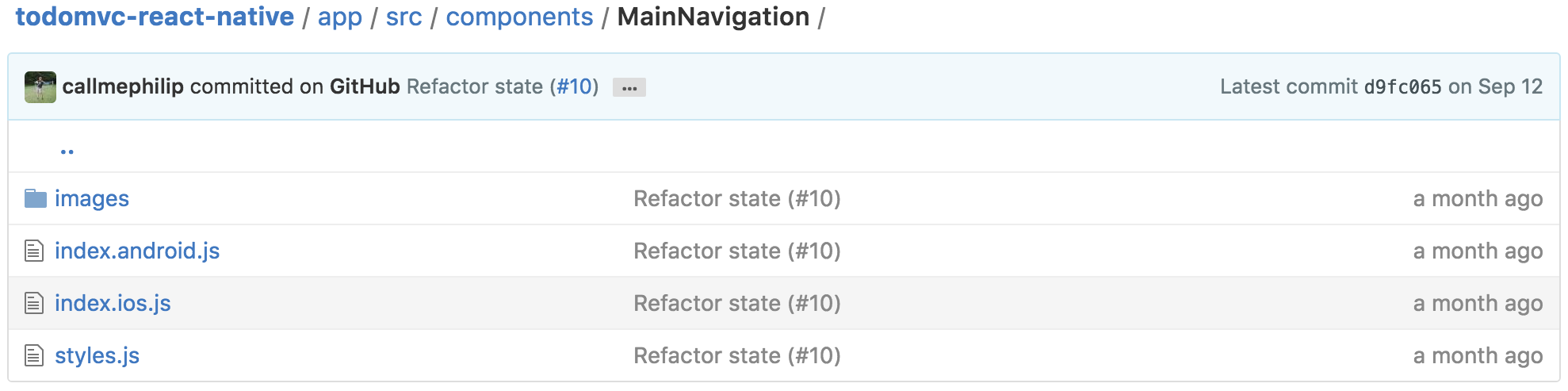
### RN: Component Directory

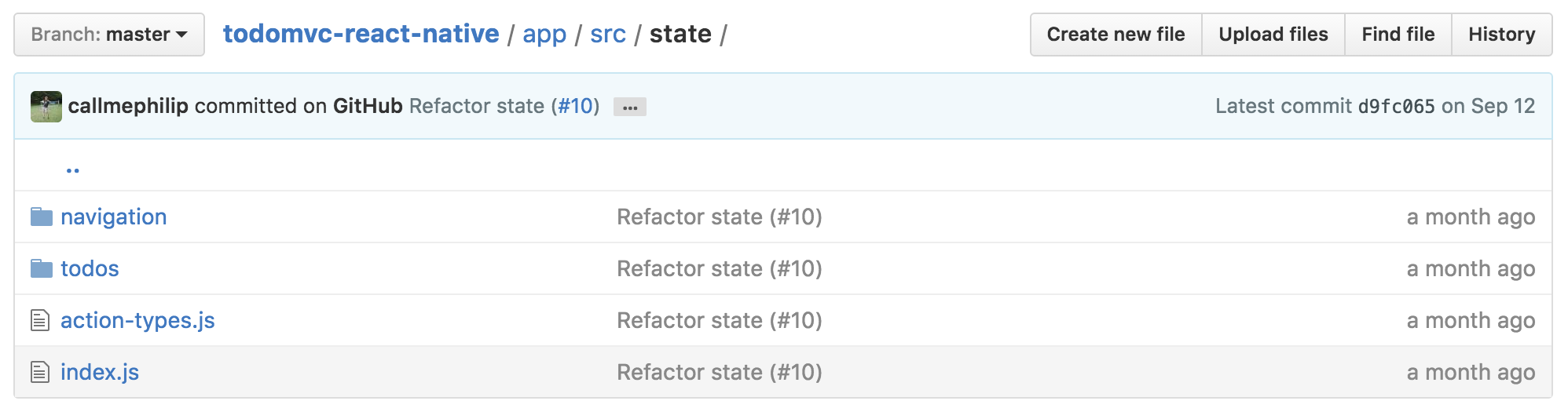
### RN: State Directory

### Server
- collocate app and server for better development flow
- make it easy to run the server so everybody can do it
- use Parse Server for menial stuff
- GraphQL for defining common language between app and server

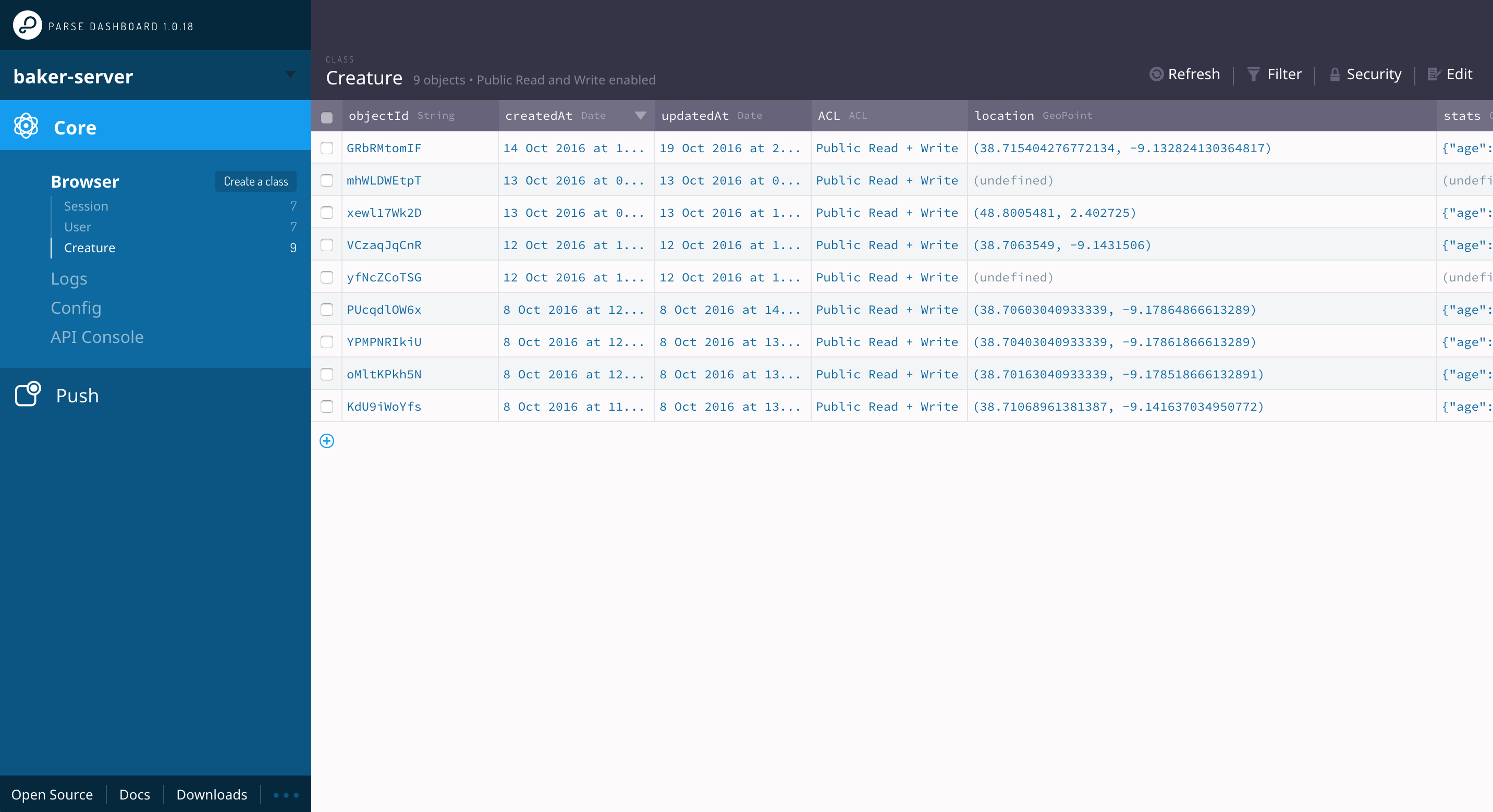
### Parse Server + Dashboard

[Parse Platform on Github](https://github.com/ParsePlatform)

#Ship it
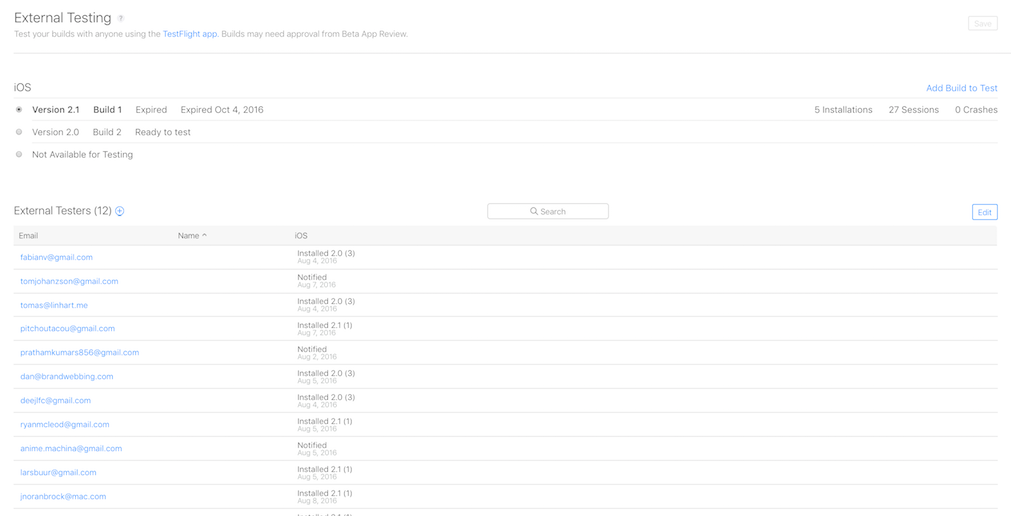
### Ship early, ship often
- binary releases with [Fastlane](https://fastlane.tools/)
- js bundles with [Codepush](https://microsoft.github.io/code-push/)
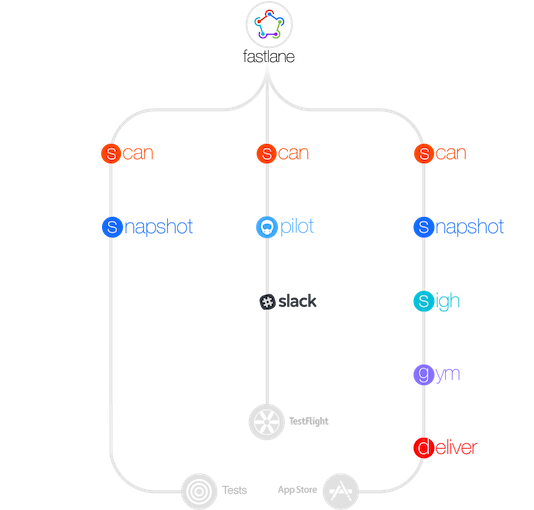
### Fastlane

### Codepush
> code-push release-react MyApp ios



### Recap
- type less, do more
- keep your server close
- ship often
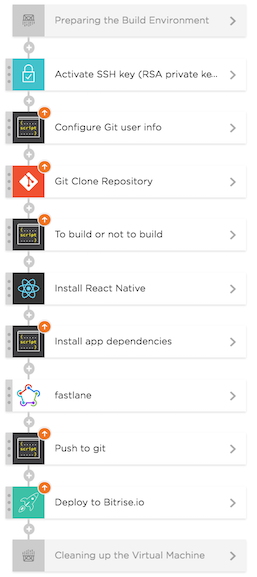
- automate all the chores (CI)
### Getting there
- [Pepperoni](http://getpepperoni.com/)
- [Snowflake](https://github.com/bartonhammond/snowflake)
- [Ignite](https://github.com/infinitered/ignite)
- [🍰 Baker](http://baker.thebakery.io/)